Contents
Summary
LaraBuilder is a SaaS-ready PHP script for building drag-and-drop website builders using Laravel. It supports multi-tenant hosting, page templates, Stripe payments, and a full admin dashboard. Ideal for developers and SaaS founders. 👉 Buy LaraBuilder on CodeCanyon
What Is LaraBuilder – Laravel Drag&Drop SaaS?
LaraBuilder is a Laravel-based drag-and-drop page builder that lets you launch a SaaS platform similar to Wix or Webflow. Users can design landing pages and websites visually, without writing code. The script offers multi-tenant support, meaning each user gets their own isolated website instance.
It’s built for speed, security, and easy monetization.
Who Is It For?
-
SaaS founders building a website builder platform
-
Developers who want to launch a multi-tenant SaaS
-
Agencies offering client portals or custom site templates
-
Freelancers creating drag-and-drop page builder services
👉 View LaraBuilder on CodeCanyon
Key Features of LaraBuilder
-
Drag-and-drop page builder with live editing
-
Multi-tenant system (each user gets their own site)
-
Built-in subscription system with Stripe & PayPal
-
User registration, login, and workspace management
-
Page templates, components, and section saving
-
Admin dashboard to manage users and billing
-
Clean, responsive front-end design
-
Laravel 10 architecture for clean codebase
-
Supports custom HTML, CSS, and JS
-
SEO and meta tag tools built-in

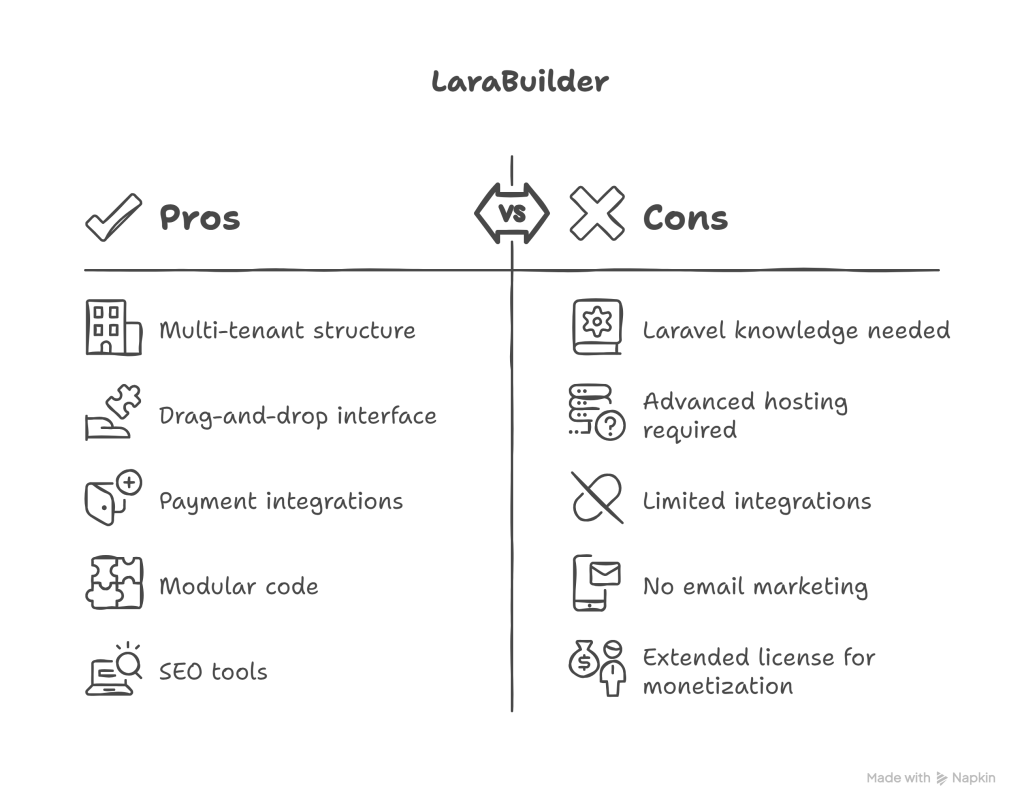
Pros and Cons
| Pros | Cons |
|---|---|
| True multi-tenant SaaS structure | Some users may need Laravel knowledge to customize |
| Drag-and-drop website builder interface | Requires VPS or advanced shared hosting |
| Stripe and PayPal payment integrations | Limited third-party integrations (at time of review) |
| Modular and clean Laravel 10 code | No built-in email marketing tools |
| SEO tools and mobile-friendly design | Requires extended license for SaaS monetization |
Installation and Setup Guide
Installation Steps
-
Upload script files to your server
-
Create a new MySQL database
-
Set
.envvariables for database and app settings -
Run Laravel migrations and seeders via terminal or web installer
-
Access the admin panel and start setting up plans, templates, etc.
System Requirements
-
PHP version: 8.1 or higher
-
MySQL 5.7+
-
Apache or Nginx with HTTPS
-
Laravel dependencies (Composer, OpenSSL, Mbstring, PDO, etc.)
📄 Documentation: (Included in download from CodeCanyon)
Pricing and License Options
| License Type | Price (Approx.) | Usage Rights |
|---|---|---|
| Regular License | $49 | Use for one client or personal project |
| Extended License | $249 | Monetize as a SaaS, accept payments from users |
👉 Buy LaraBuilder on CodeCanyon
Final Verdict – Is It Worth Buying?
LaraBuilder is one of the best SaaS-ready PHP scripts for launching a drag-and-drop website builder with Laravel. It’s modern, multi-tenant, developer-friendly, and comes with Stripe and PayPal integration built-in. Whether you’re launching a new SaaS or offering a white-label builder, it’s a smart choice.
Buy it if:
You want a Laravel SaaS website builder script that’s ready for deployment with multi-user support and subscriptions.
Don’t buy it if:
You’re not familiar with Laravel and don’t want to work with PHP scripts directly.
👉 Get LaraBuilder from CodeCanyon Now
FAQs
1. Can I build a SaaS platform with LaraBuilder?
Yes, LaraBuilder is built for SaaS. You must purchase the Extended License to legally charge users.
2. Does it support multi-tenant architecture?
Yes, each user gets their own isolated site/workspace with full drag-and-drop capability.
3. Is LaraBuilder mobile-friendly?
Yes, both the editor and output websites are responsive and mobile-optimized.
4. What payment methods are supported?
Stripe and PayPal are integrated for subscription billing.
5. Can I customize the templates and components?
Yes, since it’s built with Laravel, you can fully modify HTML/CSS and extend components.




I am not certain where you are getting your info, however great
topic. I needs to spend a while finding out more or working out more.
Thanks for magnificent information I was searching for this info for my mission.